LoadRunner录制微信方法探索
java工程中文件命名(PO、POJO、VO、BO、DAO、DTO)
GIT学习实践笔记
分支管理
git pull origin A:B
git branch –set-upstream-to=origin/develop develop
实践:
拉取远程代码到本地:
git pull origin release/Mandy_final:Mandy_final
要更新代码,使用:git pull origin Mandy_final
提示“fatal: Couldn’t find remote ref Mandy_final”
不知道原因,假设git pull 分支的时候,origin 之后的分知名不是本地的,而是远端的。
验证假设:
git branch –set-upstream-to=origin/release/Mandy_final Mandy_final
git pull命令直接到代码
git pull origin Mandy_final还是之前提示。
因此我自动发版脚本中的拉取代码的前提是要保证本地分支名必须和远端分支名保持一致:
1 | git pull origin `git status |awk '{print $4}'|head -1` |
git fetch:相当于是从远程获取最新版本到本地,不会自动merge
1 | Git fetch origin master |
git pull:相当于是从远程获取最新版本并merge到本地
执行分支拉取最好使用git fetch ,否则在多个分支当中切换会导致不必要的merge错误。
git branch -r
git branch -a
git checkout -b mybranch origin/mybranch
git status
/#清理本地分支(远程仓库已经不存在的分支)
git remote prune origin
ubuntu 安装pygit2
Python Django学习和实践
浏览器调试工具网页性能分析中的使用
IE、chrome、firefox等按F12可以掉出它们自带的页面调试工具,作为测试当然不能非常精通在页面上修改样式,调试页面jsp,js,但是却可以很轻松的使用它来分析网页的性能优化项。
基础篇
现在的网络模式粗糙的理解,就是BS结构(客户/服务端),一个负责请求展现,一个负责响应提供内容。这个过程包括底层网络的三次握手,TCP/IP的通信巴拉巴拉的一些列低级的我们不需要了解过细的活动(大牛除外),这些活动浏览器会有记录。
客户端/服务器传输过程很多内容,可以阅读深入理解HTTP协议、HTTP协议原理分析 ,
网络通信的链接四个基一步骤:
1、浏览器与服务器建立连接;这个建立链接,简单说通信双方需要相互确认对方的存在以及合法身份,所以会有TCP的3次握手 ,
2、浏览器向服务器请求文档;简单理解就是url(统一资源定位符的英文缩写),资源定位符自然请求过去就是在请求文档咯,泪崩吧。
3 、服务器响应浏览器请求;把资源吐出来给浏览器,浏览器接收并显示。
4、 断开连接。
在客户端和服务端通信的过程中,还需要了解:
1、客户端请求方法,最常用的: GET,POST。get简单说,直接拿资源,服务器拿现货提供;post简单说,附带上请求信息去告诉服务器自己要拿的东西,服务器现炒现卖。
2、动态资源和静态资源:简单的说动态资源就是服务器上非现成的资源,如某商品的列表订单信息(有人买卖自然的变化的,需要实时去查);静态资源就是现成的,如各种css\html\js\jsp文件。
3、缓存。静态资源可以缓存来加快网络二次请求的响应速度。缓存也是可以在服务器上(至少apache可以)控制过期。
4、XHR(XMLHtmlRequest),一种结构化的对象,用于在后台与服务器交换数据。可理解为服务吐出来的动态资源的一种形式。
实践篇
以下,记录一次使用浏览器调试工具分析我们商城后台各类资源加载性能,发现问题,促成问题改善和优化。
发现问题
虽然是主打移动微信电商,但是商户的管理端使用的还是PC电脑,浏览器,每天测试商户后台,我有个习惯,就是使用chrome的第三方插件清理缓存(当然是关闭浏览器自动的清),一次发版前,产品+前端+后端一起把登陆主页给优化了,简单的说界面比上一个版本更好看,内容也更丰富。当然这个是优化项,没有提交给测试这边验证。但是……我发现这页面加载很久,开始因为是网络和测试服务器性能不行也没深究,但是多几次我就觉得不太对劲,F12打开一看,加载10s+了,这性能自然是不行的。然后反馈研发,推动修改。
分析问题
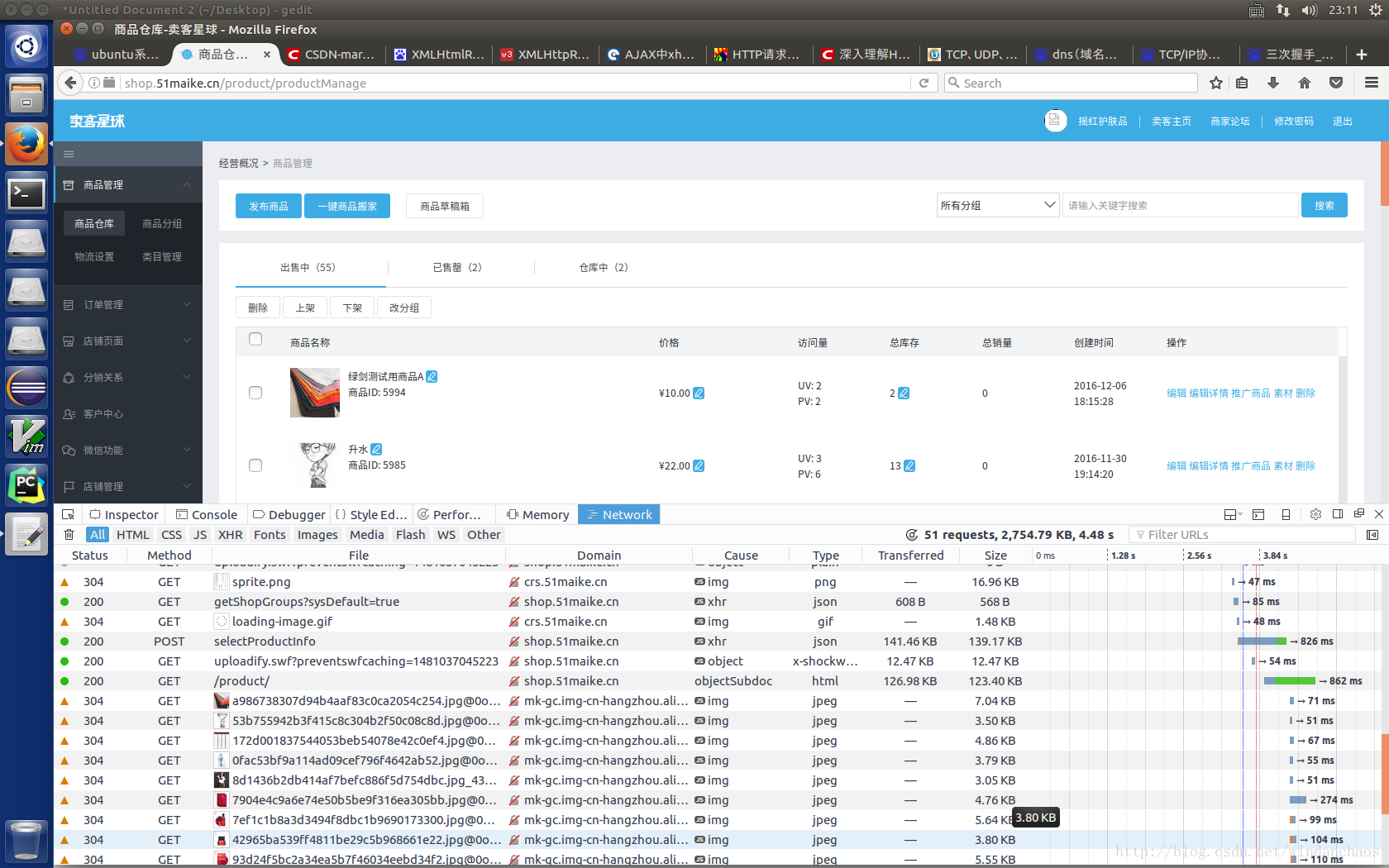
下面以另一个商品管理页面作为实例(写文章的时候还没修改),手动清空浏览器缓存,打开F12,刷新并访问首页。
非常明晰的时间加载曲线展现,如下图(仅示意):
图中显示了2个时间消耗大户都在800ms以上。
点击开文件的响应内容包含了若干object,都是按商品的productID分类的,这个数据是从后台数据库查询得到的动态数据(xhr),点开一个object的内容如下:
1 | {"pId":5989,"name":"聚实惠测试商品01","status":"shelve_on","imgUrl":"http://×××××××××××.aliyuncs.com/sgc/200015/image/145c1974fdaa4a9f81d20614a4af1327.jpg","shopId":null,"inventory":1464,"maxPrice":1.11,"minPrice":1.11,"createdWhen":"2016-12-01 11:10:55","modifyWhen":null,"salesNum":0,"pv":2,"uv":2,"itemCatId":null,"shortDesc":"聚实惠测试商品01","salesLimited":null,"saleStartTime":null,"saleStartSeconds":null,"stockReduceType":null,"freightType":null,"shippingFee":null,"shippingTemplateId":null,"displayInventory":false,"displaySoldQty":false,"shareImg":null,"shareTitle":null,"shareContent":null,"imgs":null,"delSkuIds":null,"productCode":null,"modifyWhenDate":null,"productSizeTemplateId":null,"taxRate":null,"toInactive":false,"spec":null,"maxquto":121.00,"minquto":121.00,"onStatus":null,"offStatus":null,"selectedIds":null,"defaultImg":null,"indexCode":null,"selIds":null,"groupId":null,"sortNo":null,"skus":null,"querySelInType":null,"commissionRate":0.2000,"commissionTemplateId":null,"notQueryPids":null,"imgShape":null,"orderStatus":null,"oldStockType":null,"shelveOnWhen":null,"shelveOffWhen":null,"minFrontPrice":null,"minBackPrice":null,"maxFrontPrice":null,"maxBackPrice":null,"qrCodeUrl":"http://XXXXXXXX200015/product/productDetailPage?pId=","groupIds":null,"statusComments":"上架","rectImgUrl":"1abc808b34884fcbb78b187e533bfaa1.jpg","activityId":null,"activityUniqueId":null,"activityName":null,"fansQuantity":null,"fansCount":null,"activityStartTime":null,"activityEndSeconds":null,"activityLabel":null,"activityLabelStyle":null,"activityMinPrice":null,"activitySalesLimited":0,"activityRemark":null,"noticeActivityId":null,"noticeActivityUniqueId":null,"noticeActivityName":null,"noticeActivityStartTime":null,"noticeActivityEndSeconds":null,"noticeActivityLabel":null,"noticeActivityMinPrice":null,"noticeActivitySalesLimited":0,"groupActivityId":null,"groupActivityUniqueId":null,"groupActivityName":null,"groupActivityStartTime":null,"groupActivityEndSeconds":null,"groupActivityLabel":null,"groupActivityLabelStyle":null,"groupActivitySalesLimited":null,"groupActivityRemark":null,"fulfilActivityLadders":null,"fulfilActivityDiscountList":null,"fulfilActivityPointsList":null,"fulfilActivityCouponList":null,"crowdActivityLadders":null,"quantityLimited":0,"productGivePoints":null,"productSizeRowString":null,"productSizeRowData":[],"pids":null,"packageDiscountAmout":null,"imprestPrice":null,"imprestFrontPrice":null,"imprestBackPrice":null,"currentPrice":null,"crowdCurrentPersons":null,"crowdMaxPersons":null,"returnImprest":null,"payLimitHours":null,"showCartFlag":true} |
公司发版shell脚本重构
git在跟踪bug中的使用
基于git maven的自动构建系统系列二
这篇文章的主要目的是记录使用python来编写公司发版系统的想法、过程。
一、构思
主要特征
该系统拥有web界面
代码发布功能:可以在web中实现各个webent单独发布、整体发布
git历史查看功能:查看git提交历史、查看每次提交修改文件。所以需要定时自动更新日志。
两次发布版本差异对比功能
实践能力
一个python的web框架
python调度操作git、maven、执行脚本
python写入和读取数据库
python/git版本对比
二、计划
1、寻找一款python的web框架。定为django。
2、学习并实践该框架
3、设计系统的MVC
4、各个功能编码实现和测试
三、执行
django的安装
安装的方法丰富多彩,很简单。参考github上django/django
或者参考官方网站的安装办法。
django的学习
主要参考官网的翻译资料:http://python.usyiyi.cn/translate/django_182/index.html
这里从文章发出到现在(2017/1/8),持续有40多天,期间断断续续的看,断断续续的边学边练习里面的例子。插播了很多其他事情,尤其是一些无聊的手机游戏,双休要跟老婆见面,时间蛮少了,坚持下来确实有点苦难,还好基础看完了。继续加油!下面硬着头皮继续下一个阶段的学习实践。